Blog ✌️

Published at
How to create awesome og:images using React components
Flyyer simplifies the process of creating Open Graph image tags for your web or mobile application's share metadata.

Published at
Tailwind CSS - What it is & how to get started with Visual Studio Code
In this blogpost you will learn what is Tailwind, what are the best VS Code extensions and how to get the most out of it.

Published at
Built apps with NextJS, TypeScript, ESLint, Prettier and TailwindCSS
We will see how to configure NextJS with TypeScript, ESLint, Prettier and TailwindCSS to generate a boilerplate ready to be used in any project.

Published at
How TypeScript enforced cleaner architecture in a React App
Are you tired of writing PropTypes all over the code? Are you looking for a better way? You have found it.

Published at
What is Tailwind CSS and how to use it with create-react-app
I have created a brief tutorial that will cover all you need to get started with create-react-app using Tailwind CSS and inline styles.

Published at
AlpineJS: a Framework for Building Fast and Functional Frontends
When we need to make an interactive application and React or Vue is too much for us, AlpineJS comes in to make our work faster.

Published at
Some tools that Chrome DevTools offers for taking screenshots
When taking screenshots of websites, we usually resort to other tools, but the browser can help us to do it better.

Published at
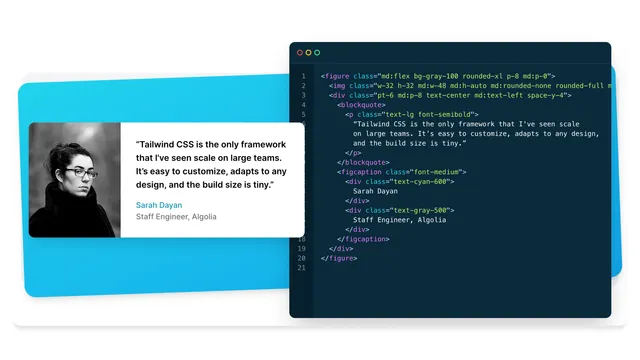
What is Tailwind CSS and why you should learn It in 2020
Tailwind CSS is a wrapper around low-level CSS utilities with which to create custom designed sites without having to modify any vendor-specific styles.

Published at
Why you should ditch jQuery for native JavaScript
Do you wish you could relive the days when jQuery ruled? Better get your applications on steroids if you want to stand a chance.

Published at
How to upgrade everything to Hooks?
What are hooks? Hooks are the next definite step in React development. If you are new to React, you have to learn Hooks to develop apps in the future.