Blog ✌️

 --- views
--- viewsWhat is Tailwind CSS and why you should learn It in 2020
Published
Tailwind CSS is a wrapper around low-level CSS utilities with which to create custom designed sites without having to modify any vendor-specific styles.
What is Tailwind CSS?
Taking what it says on their website:
Tailwind CSS is low-level, highly customizable CSS that gives you all the building blocks you need to create custom designs without any contradictory styles you have to fight to override.
What does this mean? Basically Tailwind will give us the utility classes we need to create fast and fully customizable interfaces. It is built with PostCSS which in my personal opinion is one of the best CSS processors, and thanks to this we will be able to add a functionality that when we do build of our application will remove all the classes from our CSS file that are not being used to deliver a .css much more optimized.
What about behavior such as dropdown?
Honestly this was one of the points that stopped me the most to try Tailwind when I started using it, because if I need to make a responsive menu I must create the functionality from scratch, but taking this as a starting point I was pleasantly surprised; creating the functionality of the dropdown, modal or menus are very easy to do.
I have several projects that I have built in Codepen to show the versatility of Tailwind CSS both with and without functionality to show in this example:
- Product Cards:
- Modal:
- Classic Footer:
How widely used is Tailwind?
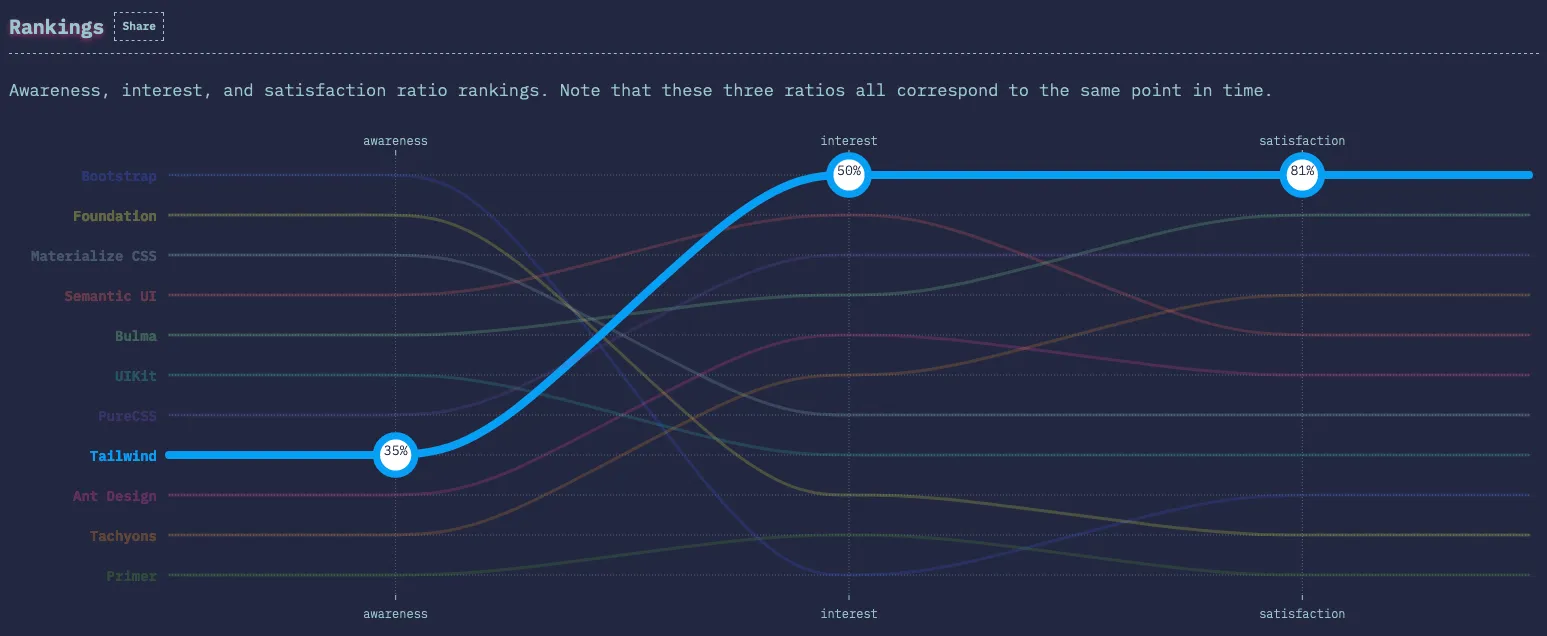
If we look at the State of CSS - 2019 on CSS frameworks we see these very favorable results with Tailwind:

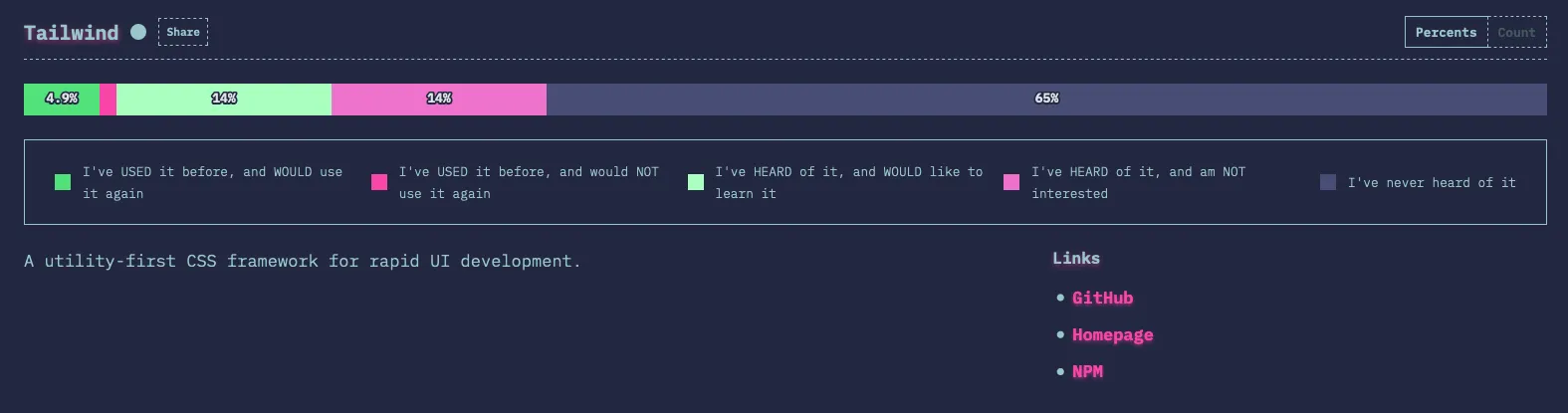
Then on the other side we still have people who have not heard anything about this framework:

It is true that people still don't use Tailwind completely, but little by little it has been catching on in the market and now that it has some very good features such as creating your own plugins to extend its capabilities.
I joined that effort to increase the capabilities and created a plugin to add variants to be able to use our beloved Dark Mode.
Learning Tailwind is not difficult at all, in fact with a whole day looking at the documentation you will know which classes it has as base and which others you can add, because remember that it is customizable so you can add thousands and thousands of classes to use them as utilities.
What I like about the documentation team is that they go hand in hand with the same philosophy of Vue, an easy, interactive and above all pleasant to the eye documentation to quickly learn how to use this Utility-First Framework.
What will happen this 2020?
Technology is advancing by leaps and bounds and I wouldn't be surprised if they release a React library with JavaScript functionality and some basic styles to start with the development, so what I would recommend is that you start experimenting with this framework and make a hybrid with what you already use.
For example I have integrated Tailwind with Material-UI and Ant Design, and frontend development has become much more enjoyable than usual, incredibly fast built layouts and a community full of great plugins to extend its functionality.
Conclusions
Soak yourself in the new technologies or solutions that are coming out, experiment, create projects and above all have fun, because why are we going to experiment if we do not have fun along the way? Always remember that learning new things every day can help you to be that developer that you want so much, even if it is learning how to make a card or a query to an api all that at the end is transformed into knowledge that you will apply in all your way.
Without more to add I hope you liked this short blogpost and I will try to keep the blog updated with tutorials, news and fun practices for our learning; see you in the code.