Blog ✌️

 --- views
--- viewsSome tools that Chrome DevTools offers for taking screenshots
Published
When taking screenshots of websites, we usually resort to other tools, but the browser can help us to do it better.
Did you know that we can take screenshots from the browser without extensions?
Normally when we need to take full-size website screenshots of the whole site or we want to capture a particular area we use tools like:
But now Chrome DevTools gives us a better way to take such screenshots for any purpose 🤩.
First I'll explain what Chrome DevTools (and the DevTools of other browsers in general) are for:
- You can inspect the code of a website to customize it and move it around to your liking to make quicker edits and then move on to the code 🖌.
- We can see in the console if there are any errors with our code or to debug movements of our application or site ⚠️
- We can see in the "Network" tab all the requests that our site makes about images, styles, scripts and much more 📶
- Inclusive from the DevTools we can see the page on different devices like 4K, Laptop, iPad, iPhone and much more 📱
But in this precise post we are going to talk about screenshots, in other posts we are going to address more in depth how we can take advantage of this amazing tool provided by browsers.
How to open Chrome DevTools?
We open our Chrome browser and press the following:
- On Mac: fn + F12
- On Windows: F12
- On Linux: F12
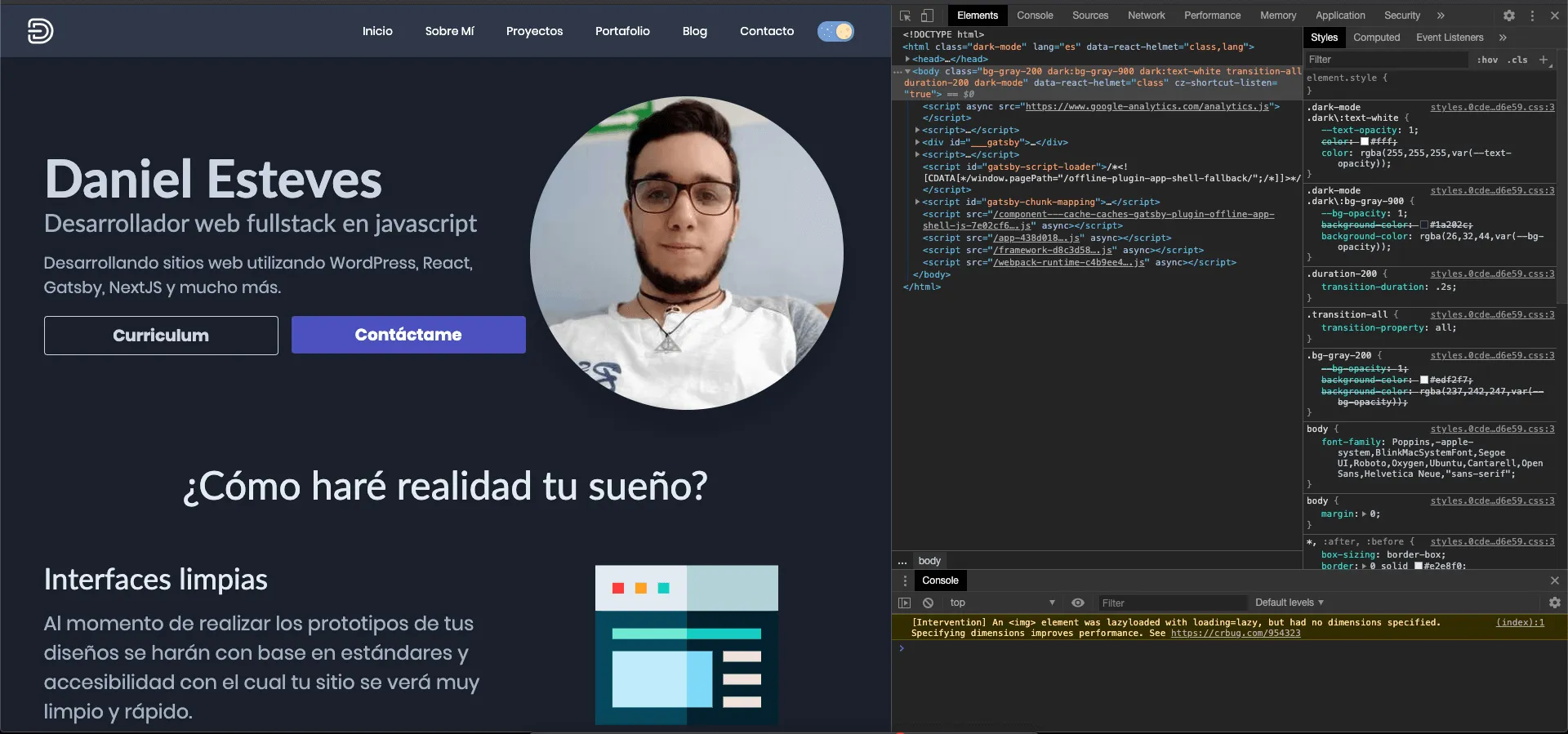
We will find this window that opens on the page we want:

As we can see on the left the code is displayed and on the right we can see the classes that has the element which we can modify any CSS we want, changing colors, sizes and everything we can think of directly from the browser; in later posts I will discuss how I do to layout sites using first the DevTools and then going to code.
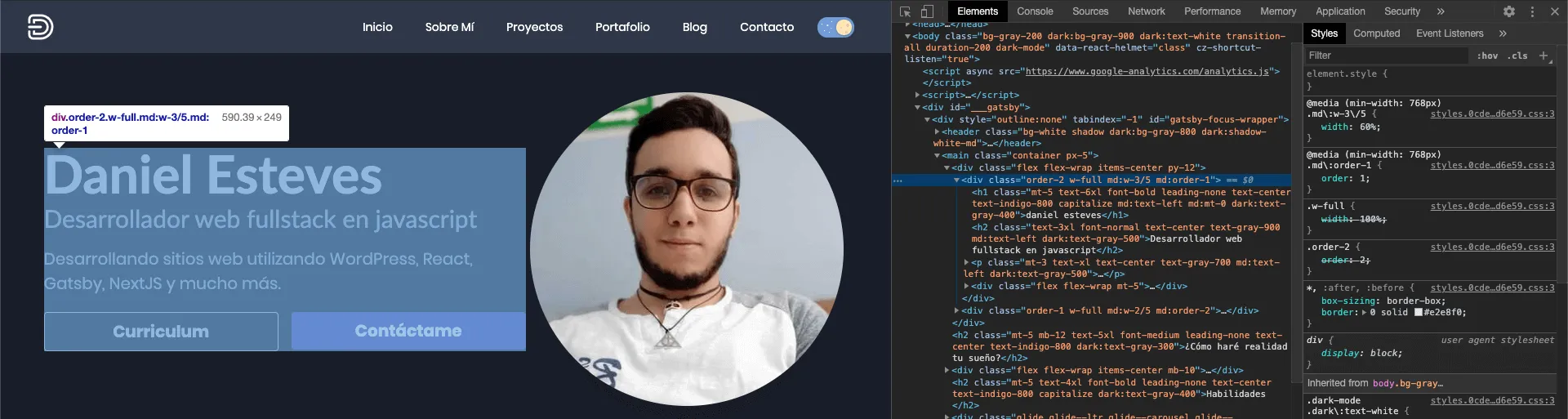
Now we are going to stop on any element using the mouse and we will be able to see all its properties.
How to take screenshots?
Now that we have selected some element, in my case the part of the text with buttons at the top of my page

Let's press the following keys:
- On Mac: ⌘ + Shift + P
- On Windows: Ctrl + Shift + P
- On Linux: Ctrl + Shift + P
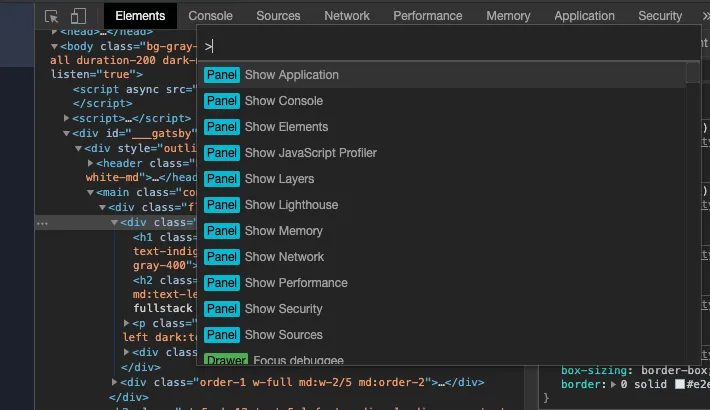
This will open the following options:

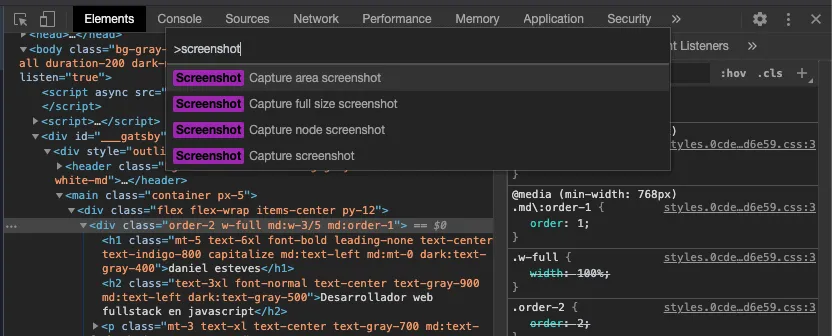
Now let's proceed to type "screenshot":

With the item already selected and the command we typed we are going to click on the option that says "Capture node screenshot" and we would get something like this:

Magical isn't it? Without installing anything we can take screenshots of exactly what a section of a website looks like to display. Now let's explore the other sections:
- Capture area screenshot, lets us choose in proportions how we want to take our screenshot:

- Capture full size screenshot, allows us to take a screenshot of the entire web site, but be careful, it will take the screenshot depending on the width of the screen at that moment:

- Capture screenshot, allows us to take a screenshot of the currently visible area of the page:

Great! Now we have a way to take screenshots of websites without having to install anything and taking advantage of our browser 😎
If you have any doubts don't forget that down here there is a discussion section where I can help you with any problem you have following this post.
You know, see you at code 👨💻