Blog ✌️

 --- views
--- viewsTailwind CSS - What it is & how to get started with Visual Studio Code
Published
In this blogpost you will learn what is Tailwind, what are the best VS Code extensions and how to get the most out of it.
What is Tailwind CSS?
Tailwind is a CSS framework that is based on providing utility classes with which we can build any interface, make them unique and at the same time learn CSS while we are writing the classes.
With this also gives us the possibility to create our own reusable components, imagine a button which will be our base with a specific padding and a specific font and size but will change color when we use it for example in save buttons (green or blue), cancel (usually gray) or delete (red); then we call our component and with a class, for example bg-red-500 we change the color and still have the same initial aesthetics.
This helps us above all to be more agile while we are developing a project, since we are a little more focused on using the classes and adjusting the design than on making our own styles, trying to make everything responsive, more than 10 @media in our CSS to make our section never look bad. Using this kind of tools will help us to make our development more agile, and in this post I will explain to you how.
The first step is documentation
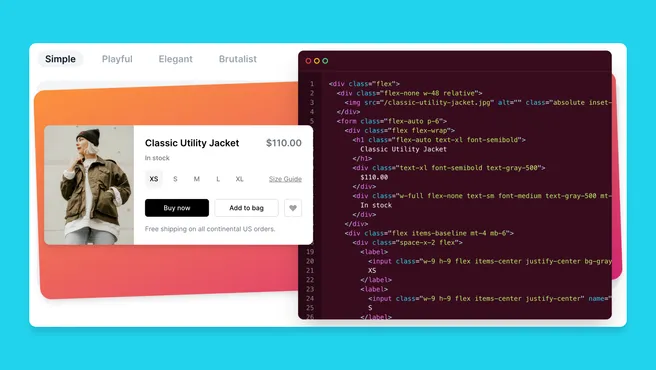
The Tailwind website is incredibly beautiful and intuitive, when we enter the documentation we find this section that with an animation shows us how Tailwind classes work and how we can build a testimonial that seems simple but has a certain I don't know what and catches the attention:

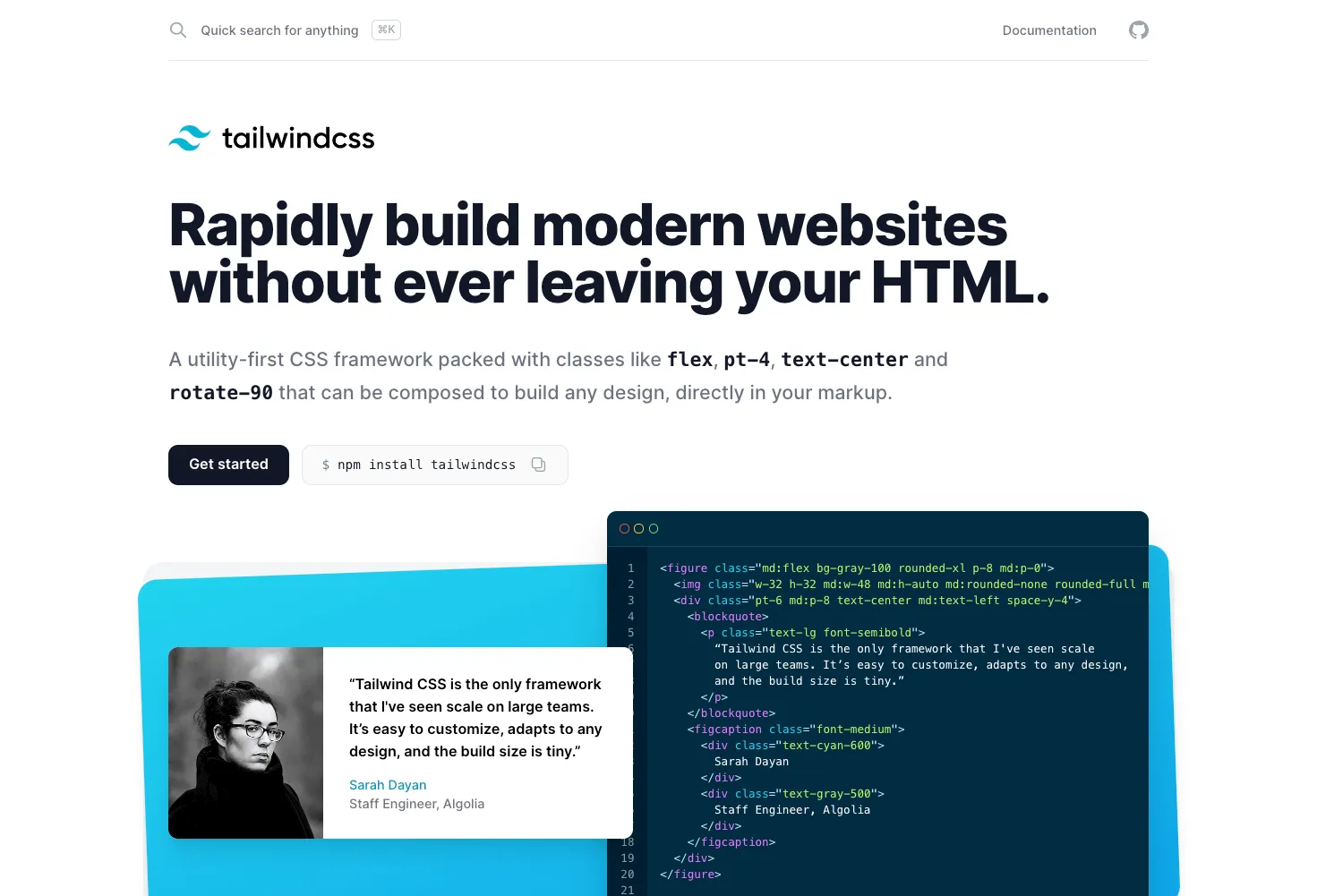
To get started, click the Get started button and you will be taken to a home page that will present the initial Tailwind documentation.

The best way (and I say this as a personal opinion) is in his YouTube channel. In these videos Adam Watham the creator of Tailwind CSS takes us through a way in which we make the frontend of the applications, add various animations and incidentally teaches us to extend the settings of this framework 🎉.
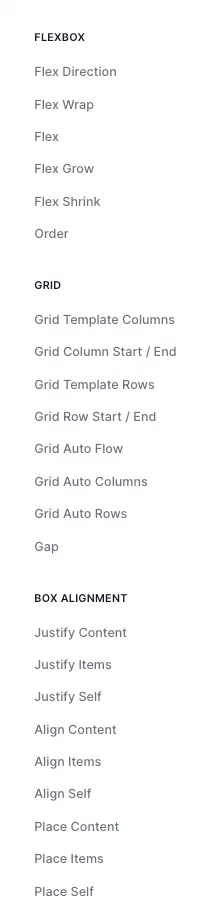
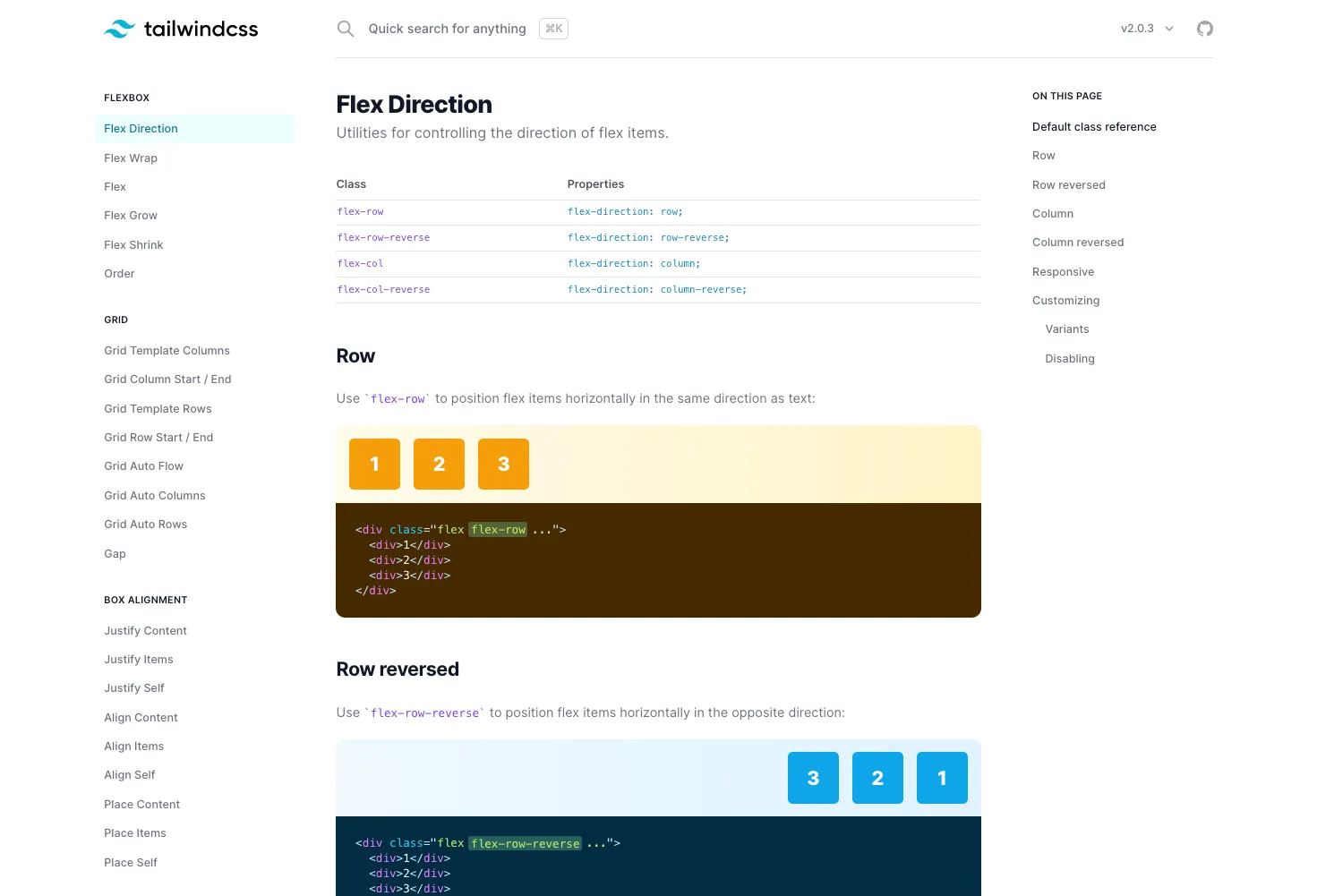
If we navigate in the left bar down, we can find absolutely all the utilities that this framework offers us:

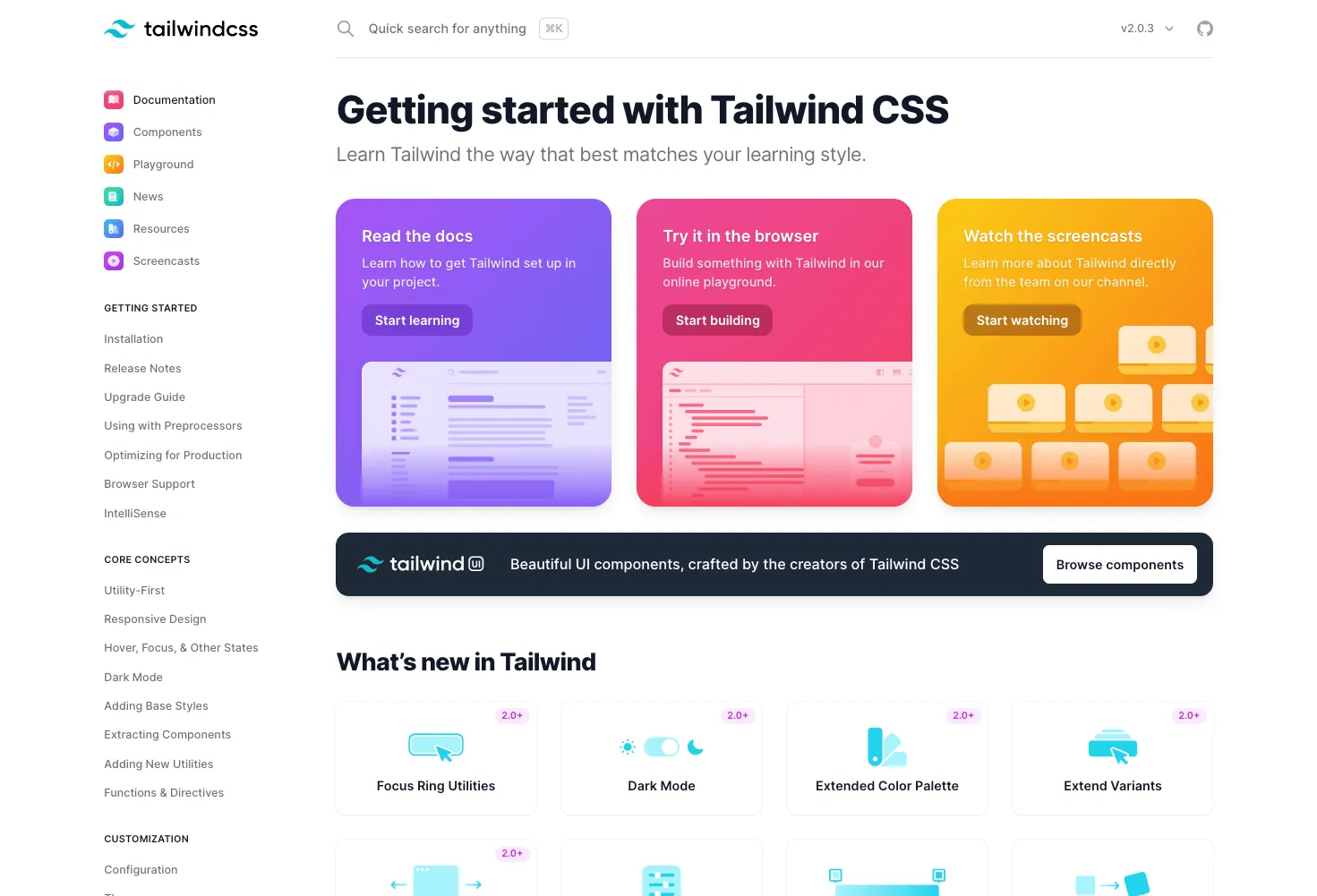
If we enter to any section, we can find an interface where we will see:
- a table with the list of all the classes that belong to that section, with the name of the class and its value.
- Examples of use being graphed so that they can be better understood.
- And finally, a section to further customize these classes.

We can learn CSS thanks to Tailwind classes 🤯
Tailwind is very semantic with the way its classes are written:
- If we want to align the text of a button, we use
text-left,text-centerand more. - If we want to add more columns to our grid we use
grid-col-12or for rowsgrid-row-8, and looking at the documentation we see that on the back we usegrid-template-columnsandgrid-template-rows. - If we want to add the red color we use shades from number 100 to 900, for example
bg-red-600.
Behind Tailwind uses many CSS variables in a way that we did not imagine, many classes like bg-opacity-75 what it has inside is a CSS variable --tw-bg-opacity: 0.75;.
This would apply an opacity to our background, but how does Tailwind interact with that variable? simple, I show it to you with an example:
For example, the bg-white class would have this output:
.bg-white {
--tw-bg-opacity: 1;
background-color: rgba(255, 255, 255, var(--tw-bg-opacity));
}
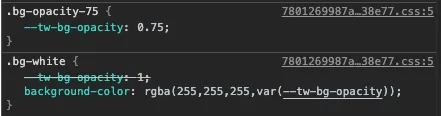
As you can notice by default it already comes with the --tw-bg-opacity variable inside it, so when we add bg-opacity-75 in our browser console we will be able to see this:

It overwrites the original variable and bg-white interacts with the new variable to generate an opacity.
This is mostly how the whole framework works, no classes on top of classes to overwrite things, it uses the potential we already have in CSS and takes it to a new level so high that it doesn't look like CSS, but it is.
VSCode + Tailwind CSS
What I like most about Tailwind is the integration it has with VSCode thanks to three extensions that will make your life much easier:
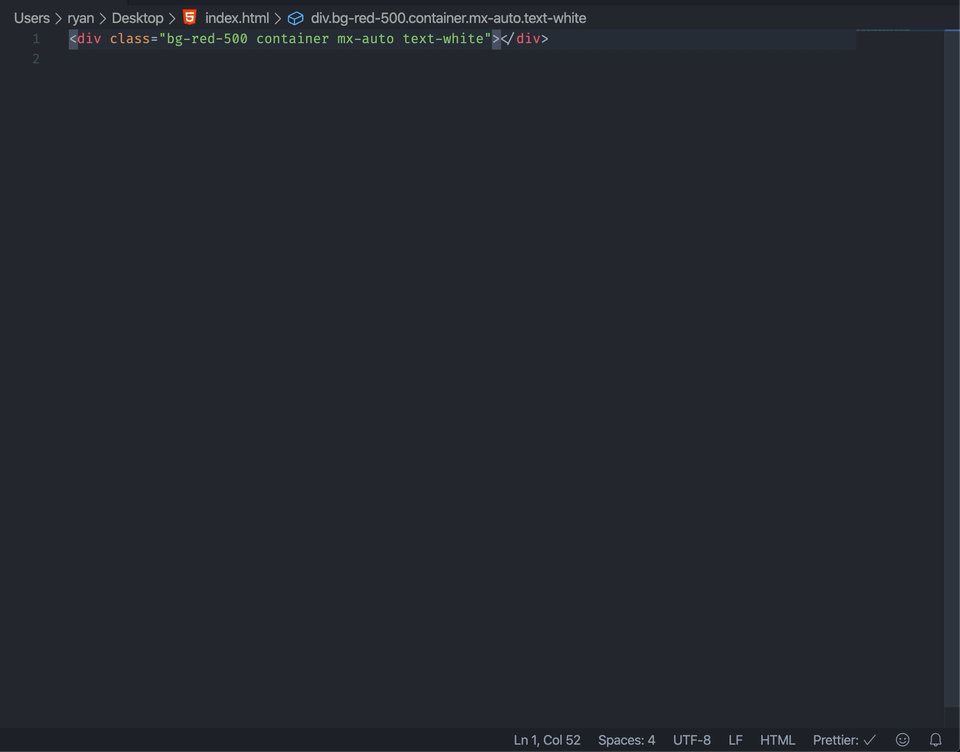
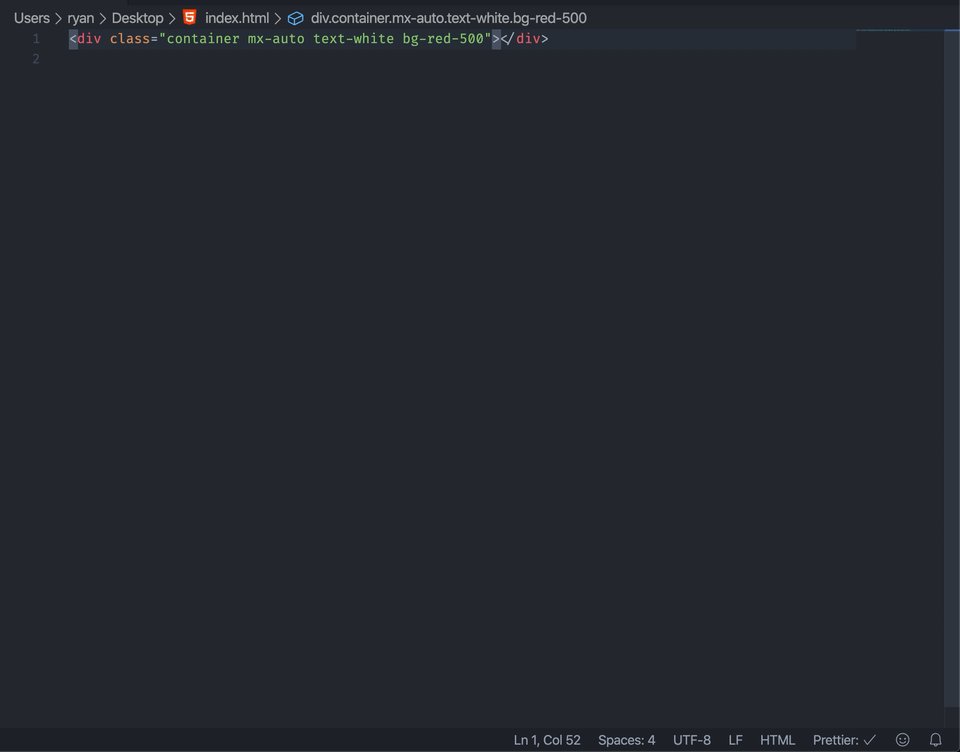
This extension allows us to organize our HTML classes by functionality, breakpoints, and even pseudo-selectors.

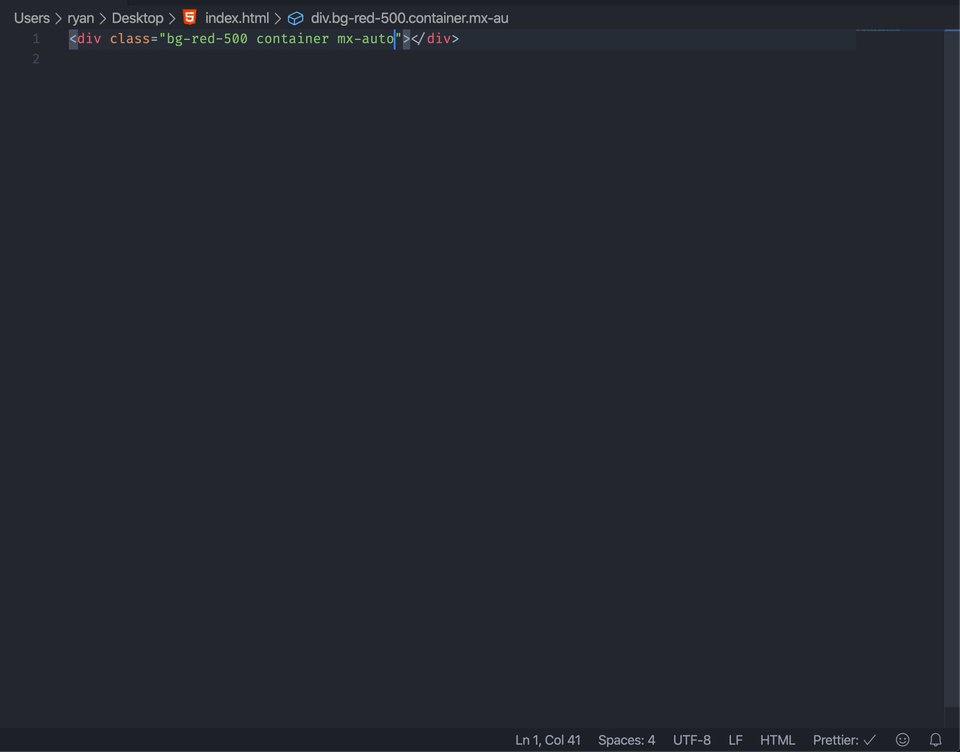
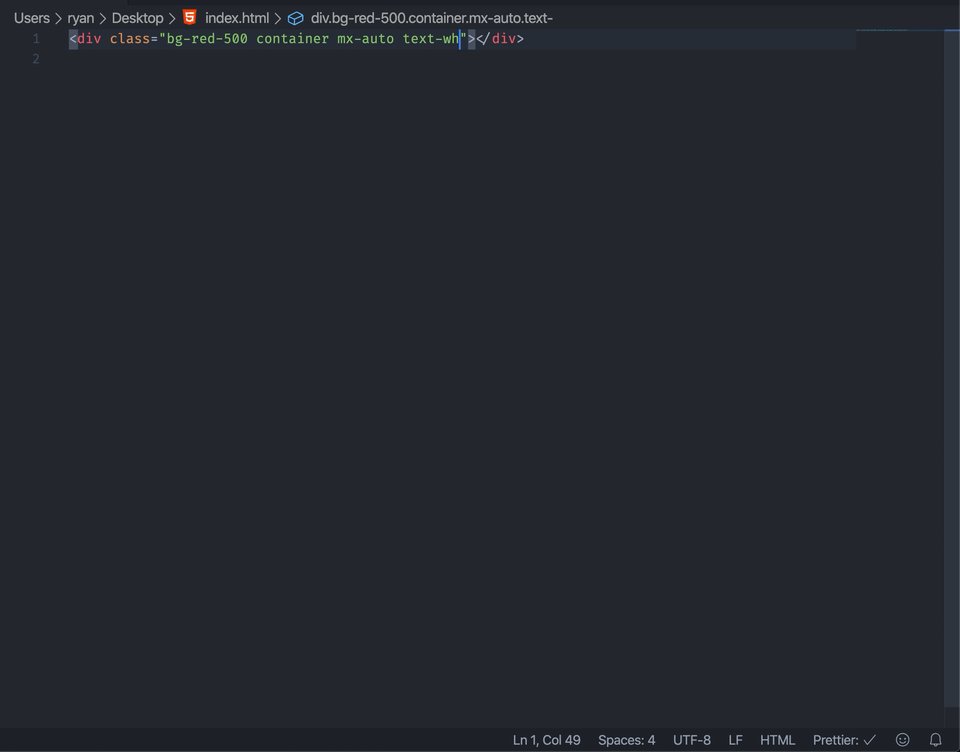
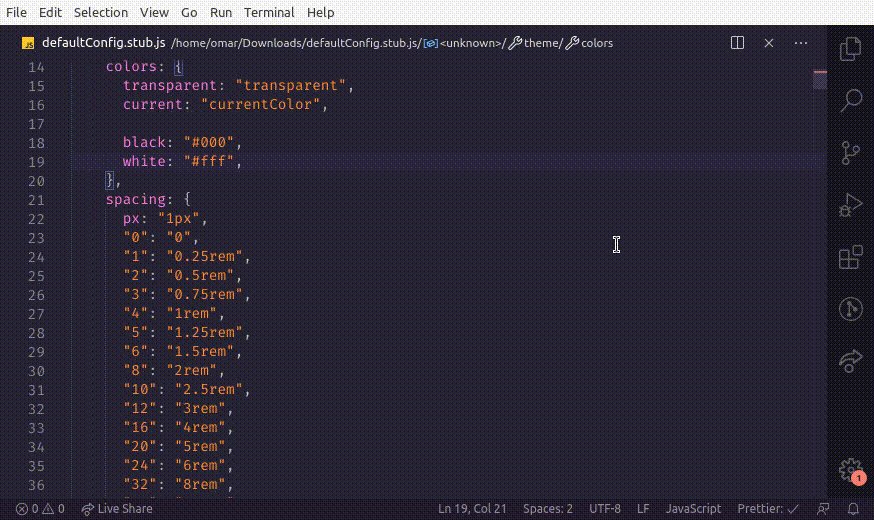
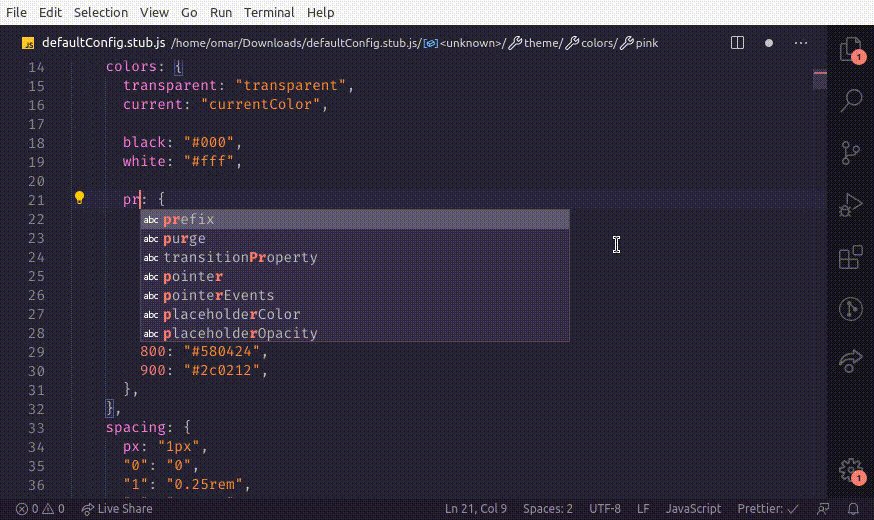
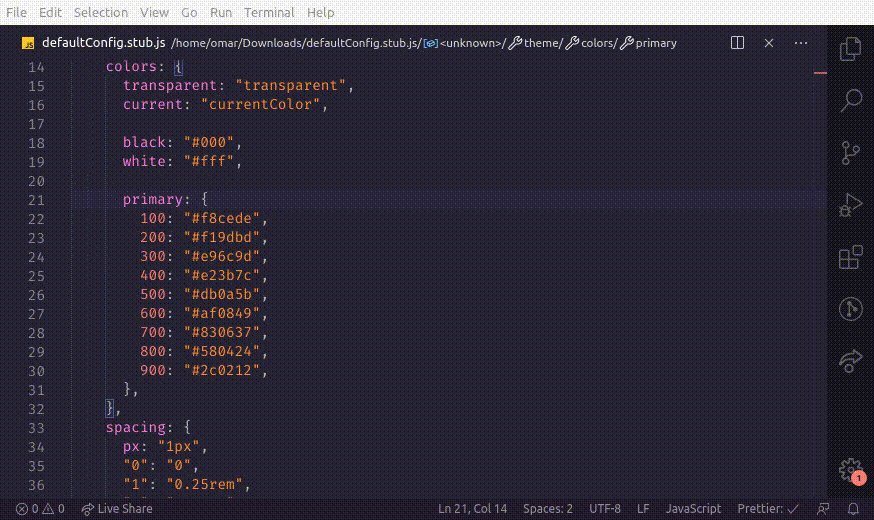
This extension reads your Tailwind configuration file and as you write classes it gives you a list of suggestions, and you can even see the value of each class.


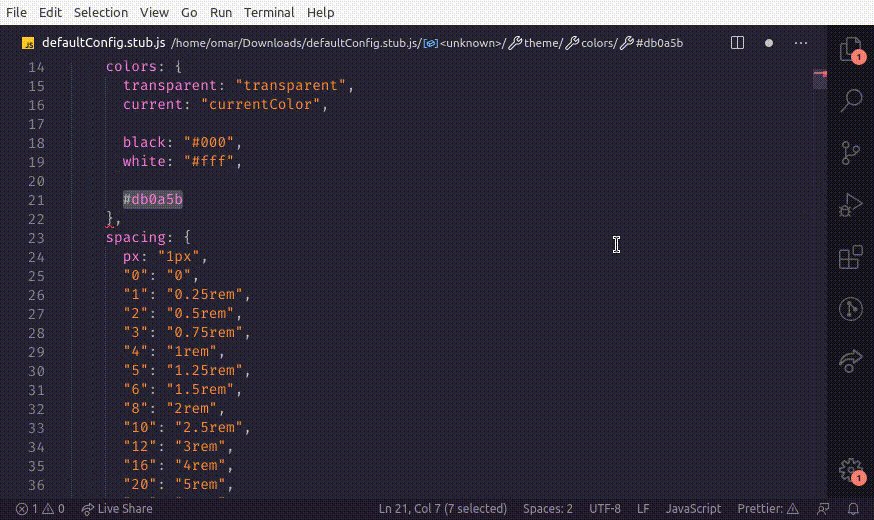
Finally, (because I use it a lot) we have Tailwind Shades, this great extension generates the shades given a color, so we can further customize the color mix of our page.

How can I install Tailwind in my favorite framework?
Over several months, several boilerplates have come out showing how to integrate Tailwind with your favorite tool, and here are some of them:
Conclusions
Sometimes trying a new tool can be difficult, but in my personal opinion I recommend you to take that first step, start by making small projects, adding complexity and making your own components. My website with animations and transitions is completely done in Tailwind. At my workplace we also use Tailwind for all our projects, and let me tell you that the agility when developing interfaces went up by 40% and the time per project decreased 🎉 so come on! Give it a try.
- See you at code 👨💻