Blog ✌️

Publicado el
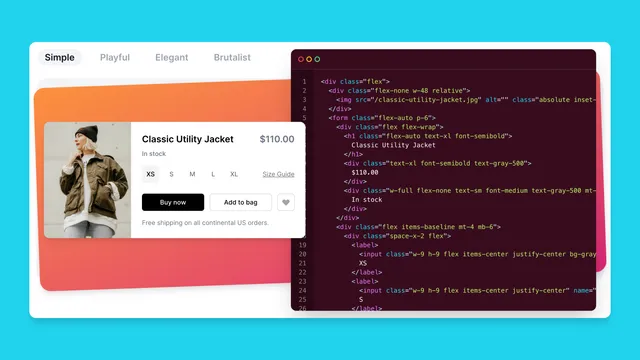
Qué es Flyyer y cómo crear impresionantes og:images con React
Usando Flyyer puedes crear og:images para tu aplicación React o Vue.js. Está creado con estándares web y funciona en todos los navegadores modernos.

Publicado el
¡Tailwind CSS está creciendo! Extensiones VSCode y más
En este blog post aprenderás qué es Tailwind, por qué es importante, cómo utilizar las extensiones de VS Code y mucho más.

Publicado el
Crea apps con NextJS, TypeScript, ESLint, Prettier y Tailwind
Veremos cómo crear aplicaciones NextJS con TypeScript, ESLint, Prettier y TailwindCSS para tener proyectos lo más rápido posible y listos para trabajar.

Publicado el
TypeScript con React para mejorar la experiencia de los desarrolladores
Esta entrada del blog echa un vistazo a cómo podemos utilizar TypeScript para mejorar nuestros proyectos con React.

Publicado el
La mejor manera de integrar Tailwind CSS con create-react-app
En este artículo, hablaremos del framework CSS más infravalorado del mercado - Tailwind CSS, y cómo puedes hacerlo funcionar con tus aplicaciones basadas en React.

Publicado el
Qué es AlpineJS y cómo se compara con Vue, React y Angular
Cuando necesitamos hacer una aplicación interactiva y React o Vue es mucho para nosotros, AlpineJS llega para hacernos el trabajo más rápido.

Publicado el
¿Cómo hacer capturas de pantalla con Google Chrome DevTools?
Descubre cómo utilizar las herramientas de Google Chrome para realizar fácilmente capturas de pantalla de sitios web o de cualquier otra página web.

Publicado el
jQuery era genial 💅🏻, pero ya no lo necesitas
¿Recuerdas aquella época donde jQuery era el chico popular de la escuela? 🤩 Pues déjame decirte que esos tiempos ya han pasado 👴.

Publicado el
React Hooks: La oportunidad de mejorar
Si todavía te estás resistiendo a actualizar todo a hooks, no te preocupes - te explicaré cómo usar efectivamente tanto useEffect como useState.